水八口这几天做了好几个很漂亮的主题,可惜都是 Bitcron 的。话说好久没去看过的知名博主林木木也在用这个平台了,看来老朽跟不上时代了啊。
刚刚去扒链接过来贴,又发现这俩都用上 https 了……去熟悉的几家博客转了一圈,几乎都家家都已经上了s……老朽的确跟不上时代了。 #数字难民 _(:з」∠)_
扯远了,打住。是要说博客主题来着。
我用过的博客主题不多。从 2010 年中开始独立博客到 2011 年秋天搬站,
用的是如今似乎已经下架的、PageLines 出品的 iBlog (倒是还有个 Pro 版本还在自家网站上卖);之后直到 2014 年春天,Twenty Eleven;然后换用了 Automattic 的 Syntax;从 2015 年初至今则是 Twenty Fifteen。除此之外,别的主题,有印象的就只有最最开始时在很短一段时间用的当年的默认主题 Twenty Ten,以及在 Syntax 之前用了半个来月的 Twenty Thirteen 。
而在这七年时间里稳定地用过的四个主题里,两个(也是使用时间最长的两个)直接就是 WordPress.org 的年度默认主题,而 Automattic 也正是 WordPress.com 和 Gravatar 的娘家。年度默认主题应该本来就不算什么流行之选,拿来稍微打磨一下边边角角,再调调颜色什么的,用起来也就不错了:至少在我逛博客的时候没有遇到过撞脸的情况。
说到颜色,这是我修改各家主题的一个主要方向。
用着 iBlog 主题的时候博客还在 ivies.im 上,起名“爬山虎”,页面背景色也就理所当然地用了绿色。换了域名和站名、同时换用了 Twenty Eleven 主题的时候,还特意把主页的日志标题链接设置成绿色——虽然和原来的绿色相比,稍稍更加鲜亮了一点。
对于我的修改版 Twenty Eleven 主题中 <body> 和 <page> 元素为什么选择了那两个特定的灰蓝色和浅黄色,我已经记不得了。只是记得当时是想找两个颜色呼应我新起的站名(就是一直用到现在这个),最终选择了这两个颜色,因为感觉可以多少代表夜晚和白昼。时光的流逝,不正好可以用日夜的交替反映出来么?再加上页面上的一些装饰性元素的金黄色,以及链接在鼠标悬停时显示的浅蓝色,黄蓝两色定下了这一时期的主色调。
===人不跑题枉少年,开跑~(开篇就已经跑了一次了吧喂!===
那个时期,对于折腾博客本身的热情还算高涨,Twenty Eleven 主题也因此成了修改幅度最大的一个。标题文字被拿走;标题图片不止是首页链接,连 RSS 订阅、邮件订阅、Twitter 和 Foursquare 链接也都定位在上边。搜索框被安插在仿 2011 年初 Google 风格的菜单栏上。启用着 WP-UserAgent 插件,评论者名称下边会显示所用的浏览器和操作系统信息。简陋的默认表情图释换成了万戈分享过的、超可爱的正方形小人脸,一字排开在评论输入框右下方。春节前后,灰蓝色的背景会换成 #700 的红色,标题则换成金黄色。
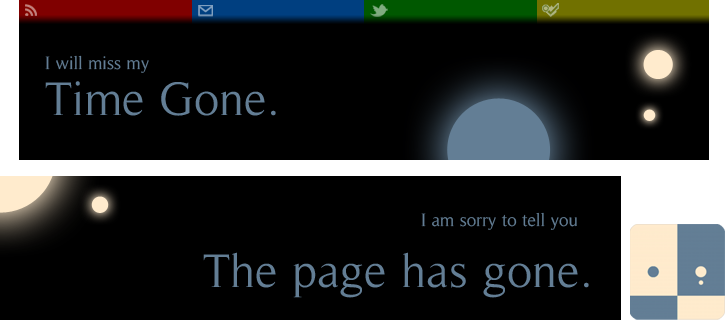
那时对博客外观的整体性也很上心:标题图片和头像都是保持相关的。2011年秋天,我的 Gravatar 头像带着 Google+ 图标风格的四色彩条(当年也是小小的流行趋势来着呢…… #时代的眼泪 ),而那时定型的标题图片几乎就是完整展开版的头像,如下图(妈呀我在博客里贴图了!!!)。四色彩条刚好作为四个链接,下方的整个区域就都是首页链接——只是应该没人会想到可以拿鼠标去戳就是了 😛
![]()
对了,图中标题字体叫 Timeless.
2012 年九月换了头像。新头像虽然依稀保留着原来头像的影子,但侵权 用 Android 机器人当头像的时代由此一去不返。头像用了博客的主色,可惜效果实在惨烈。不过这个新头像推动了标题图片和 404 页面图片的更新,如下图。看出标题图片的光球对应于头像的“眼睛”了吗?

反观现在,标题图片,没有;404 页面,主题默认;Gravatar 头像,和别家的在线服务一起用自己的真人玉 照……
====== 跑题完结撒花 ======
Syntax 时期换成了简洁明快的风格。上个主题里属于配角中的配角的浅蓝色被应用在大多数页面元素里;原本的双主色则退居标题栏和菜单栏,分别成为那里的背景色和的文字颜色,退居二线。至于从太古时期传下来的绿色,则在在日志标题链接 hover 或 active 状态时显示。
Twenty Fifteen 的配色基本继承了 Syntax 方案。唯一的新颜色是卡片式的页面元素之间留白处极淡的灰色。灰蓝色在显示面积增大的标题和菜单栏上多少找回了点唱主角的感觉,淡黄色和绿色这两个过气主角则一个继续在菜单文字上、一个转到评论者名字链接鼠标悬停那里继续刷着稀薄的存在感。
一年过去了,又一年过去了。2015 年定下的外观,一转眼的工夫,竟有两年没变了。
如若不是开篇提到的水八口的新主题们的缘故,我大概压根不会想着去改改我这里的外观吧。
在主题库里找了半天,不出所料,没有称心如意的。尤其是比较新、看起来还在有人维护的,几乎无一例外地主打大图、大图、大大大大大图。用 WordPress 的已经没人还在写纯文字博客了吗?!老朽不但已经落后于时代,并且已经连时代的车尾灯都看不见了!
算了,回来修修我的这个叫 2015 的 Twenty Fifteen 子主题好了。
配了一会儿颜色,最终还是决定回归 2011 年的色调——把那阳光一般的 #FFF3D3 铺开在背景上,再把文字区域的白色背景调出一点透明度,#637E95 色的菜单旁泛黄的页面就给了我一份怀旧的亲切感。这两个平凡的颜色算不得出彩,可在六年前选了它们之后,竟就舍不得丢弃了。而正因为最初自己修改的主题是绿色调,#32CD32 也在这个网站上从 2011 年延续到了今天。
2008 年,刘翔在奥运赛场上跑了两步退赛的那天,父亲带我去买了第一部属于我的手机,黑色版的诺基亚 6300。我因此没能看成退赛的现场直播。那部手机的预设铃声里有一个叫 Sunset 的很好听,当时就被我选作了来电铃声。九年来我的手机品牌在诺基亚和摩托罗拉之间来回摇摆,操作系统从塞班 S40 到 Android 到 Windows Phone 再到 Android (啊这才意识到我的诺基亚都是蠢蛋系统,心塞),不变的是来电铃声。
对自己选择的事物如此忠诚,这种好男人还在单身,肯定是因为写日志太能跑题了……手机跟 WordPress 主题有一分钱的关系吗?你说啊你说啊!
去除大部分 CSS 阴影;日志的日期、分类、标签等信息所在的底栏和正文融合;调整一些按钮的样式和颜色,包括悬停和按下的效果;辅助说明文字的字重减小、颜色调浅;所有链接都加上鼠标悬停/离开激发的文字变色的 0.2s 渐变效果;评论者名字链接鼠标悬停颜色和其他超链接鼠标悬停颜色统一起来,绿色转到被按下的评论提交按钮上去。几处细节一调整,不说“焕然一新”,也算是有所改观了。
于是这个主题可以很开心地继续用下去了。万一哪天遇到一个整体外观由文字支撑、也能包容住我不想丢掉的这几个颜色的主题,再换。
我是从feed订阅来的,哈哈
欸,竟然在被前辈订阅着,受宠若惊啊!
话说虽然我也在 feedly 有你的订阅,但似乎经常是就算见到也常常在阅读器里看完就翻过去了,几乎不会点开到原页面去看……
我也是整理feed,来给大家留留言~
这配色让人眼前一亮
多谢夸奖! ❤️
处女座发现这句话里的数字后面没有空格:“2012年九月换了头像。”
话说我在中英文间会加空格,数字不会。这个习惯好像是某天在某个翻译网站的规范里看到的。我不记得数字要不要空格了,罢了!
我在手机上看了文章,一定要来电脑上看看整体效果哈哈。个人感觉哈,背景的奶黄色大面积的话有点刺眼,而加上你设置的透明白色背景,颜色就刚好的感觉。边栏非常好,没问题哈哈!
没想到你也有这么折腾的过去,果然玩独立博客的或多或少都有自定义的念头哈哈哈~
明明有空格啊不懂你在说什么(修改之后就死不承认的丑恶嘴脸
自己是没觉得背景色会有刺眼的情况,因为毕竟现有设备的横向分辨率最大的也才 1366px,没有多少给背景留白的显示空间(默
不用电脑的话确实也不存在“大面积”的概念啊。难道只剩我在用电脑?!
话说我们家本来两台笔记本,先生原本的坏了就买了新的,于是“一定要用最新”的我就鸠占了鹊巢,但是我先生后来就几乎没用电脑了。不过上班会用。
聪明的推理:那些用电脑看你博客的一定是上班在划水!
整天要敲代码的怎么可能不用电脑……好多年前臭名昭著的 1366×768 笔电屏幕分辨率有没有听说过?我就还在用有着这种分辨率的文物呢 _(:з」∠)_